let hash = new Map()是 JavaScript 中使用 Map对象创建一个哈希表(Hash Table)的写法。Map是 ES6 引入的一种数据结构,用于存储键值对(key-value pairs),类似于普通对象{},但功能更强大且灵活。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
/**
*原理:
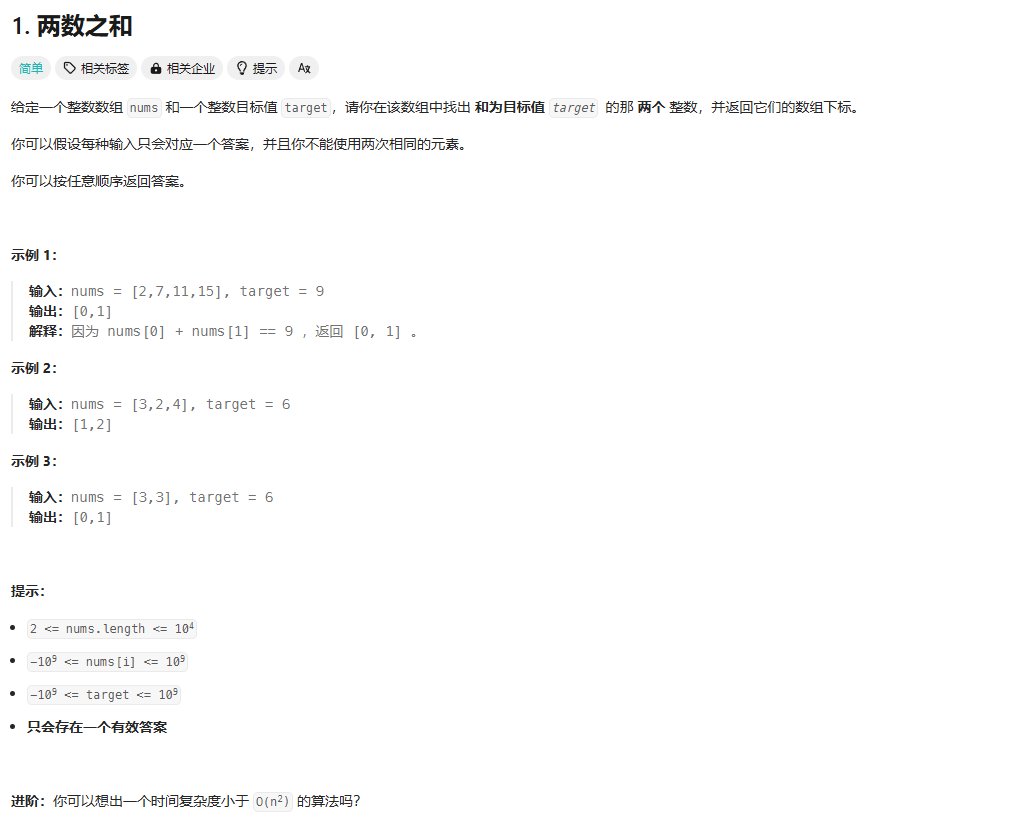
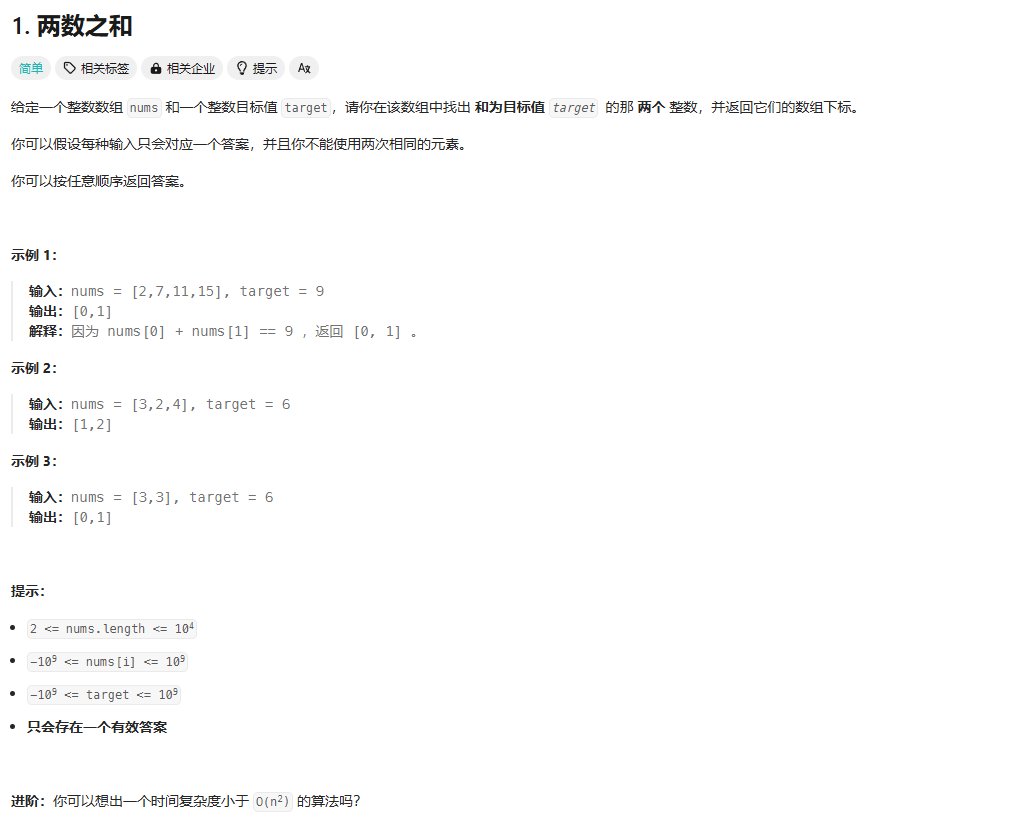
* 1. 遍历nums
* 2. 通过hash.has()搜索哈希表内的对应值
* 3. 没有对应值则存入哈希表,继续下一个数据搜索哈希表内对应值
* 4. 搜索到对应值,终止循环
* 例子:nums:[2,8,11,15,3,7] target:9
*/
var twoSum = function (nums, target) {
let hash = new Map()
for (let i = 0; i < nums.length; i++) {
// 首次哈希表为空,搜索不到数据
// 如果哈希表内搜索不到nums[i]对应相加数据为target的答案,则先存入哈希表,让下个循环的nums[i]进行搜索
if (!hash.has(target - nums[i])) hash.set(nums[i],i)
// 哈希表搜索到答案则直接返回
else return [hash.get(target-nums[i]), i]
}
};
|
let hash = new Map(); 是 JavaScript 中使用 Map 对象创建一个哈希表(Hash Table)的写法。Map 是 ES6 引入的一种数据结构,用于存储键值对(key-value pairs),类似于普通对象({}),但功能更强大且灵活。
1. Map 的核心特性
| 特性 |
描述 |
| 键的类型任意 |
键可以是任何数据类型(对象、函数、基本类型等),而普通对象的键只能是字符串或 Symbol。 |
| 有序性 |
键值对的插入顺序会被保留,遍历时按插入顺序返回。 |
| 可直接获取大小 |
通过 hash.size 直接获取键值对数量,而普通对象需要 Object.keys(obj).length。 |
| 高性能增删查 |
在频繁增删键值对时,性能通常优于普通对象。 |
2. 基本用法
初始化与操作
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// 创建一个空 Map
let hash = new Map();
// 添加键值对:使用 set(key, value)
hash.set("name", "Alice"); // 键是字符串
hash.set(42, "Answer"); // 键是数字
hash.set({}, "empty object"); // 键是对象
// 获取值:使用 get(key)
console.log(hash.get("name")); // 输出 "Alice"
// 检查键是否存在:使用 has(key)
console.log(hash.has(42)); // true
// 删除键值对:使用 delete(key)
hash.delete(42);
// 清空所有键值对:使用 clear()
hash.clear();
|
遍历 Map
1
2
3
4
5
6
7
8
9
10
11
|
// 使用 for...of 遍历键值对
for (const [key, value] of hash) {
console.log(key, value);
}
// 获取所有键:keys()
console.log(hash.keys()); // 输出所有键的迭代器
// 获取所有值:values()
console.log(hash.values()); // 输出所有值的迭代器
// 获取所有键值对:entries()
console.log(hash.entries());
|
3. 与普通对象 {} 的区别
| 场景 |
普通对象 {} |
Map |
| 键的类型 |
仅支持字符串或 Symbol |
支持任意类型(包括对象、函数等) |
| 顺序保证 |
ES6 后保持插入顺序(但不绝对可靠) |
严格按插入顺序遍历 |
| 大小获取 |
需手动计算 Object.keys(obj).length |
直接通过 map.size |
| 性能 |
频繁增删时性能较差 |
频繁增删时性能更好 |
| 继承原型链属性 |
可能意外继承原型链上的属性 |
不会继承原型链属性 |
4. 使用场景
-
需要键为复杂类型(如对象、函数)时:
1
2
|
const funcKey = () => {};
hash.set(funcKey, "Function as key");
|
-
需要保持插入顺序:
1
2
3
4
|
const orderedMap = new Map();
orderedMap.set("second", 2);
orderedMap.set("first", 1);
console.log([...orderedMap.keys()]); // ["second", "first"]
|
-
需要高效增删操作(如缓存、临时数据存储):
1
2
3
|
const cache = new Map();
cache.set("user:123", { name: "Alice" });
cache.delete("user:123"); // 快速删除
|