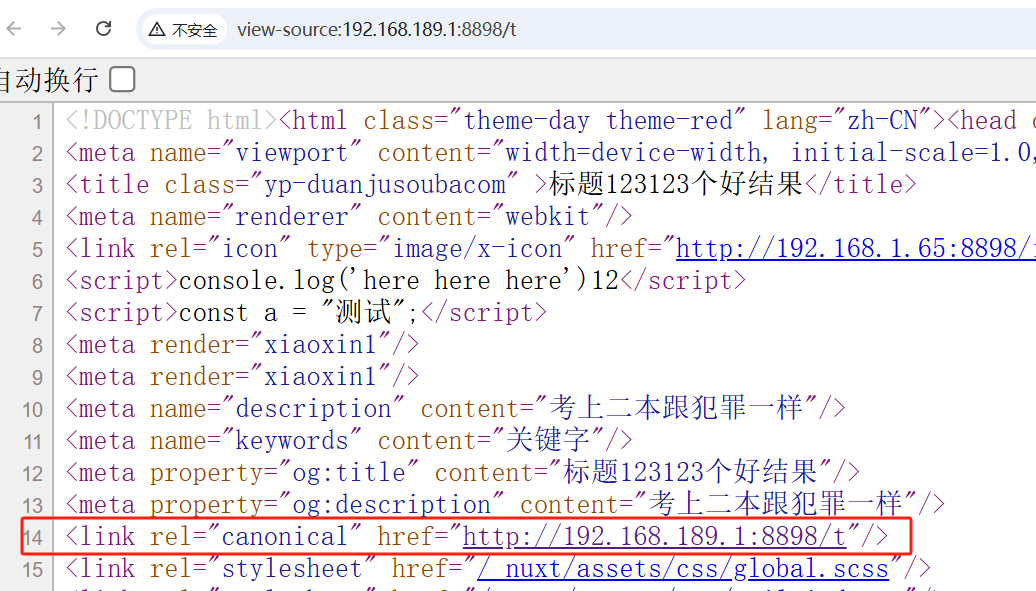
<link rel="canonical" href="xxxx/t">
主要目的:解决 重复内容(Duplicate Content) 问题,并明确告知搜索引擎哪个是页面的“规范版本”(Canonical URL)。
1. 什么是Canonical标签?
-
作用:当同一内容(页面)可通过多个不同URL访问时(例如带参数的URL、分页、移动端/PC端不同URL等),搜索引擎可能认为这些是重复内容,导致权重分散。通过
rel="canonical"标签,可以指定一个 规范URL,告诉搜索引擎“这个URL是主要版本,请优先收录和排名”。 -
语法:
1<link rel="canonical" href="https://example.com/规范URL" />
2. 为什么需要添加Canonical标签?
场景举例
-
URL参数导致的重复内容
- 例如:
https://example.com/product?id=1(排序参数)
https://example.com/product?id=1&sort=price - 搜索引擎可能认为这是两个不同页面,但实际内容相同。通过设置规范URL为
https://example.com/product?id=1,可集中权重。
- 例如:
-
分页内容
- 例如:
https://example.com/blog?page=1
https://example.com/blog?page=2 - 可以在分页页面中设置规范URL指向主页面(如
https://example.com/blog),或为每个分页指定各自的规范URL。
- 例如:
-
移动端与桌面端不同URL
- 例如:
https://m.example.com/page(移动端)
https://www.example.com/page(桌面端) - 可以在移动端页面添加规范标签指向桌面端URL,或反之(根据SEO策略决定)。
- 例如:
3. 如何正确使用Canonical标签?
- 规范URL必须是可访问的:确保
href中的URL是真实存在的、200状态码的页面。 - 绝对URL优先:建议使用完整URL(如
https://example.com/t),而非相对路径(/t)。 - 避免链轮问题:多个页面不能互相指向对方作为规范URL(例如A→B,B→A),会导致搜索引擎无法识别。
- 分页处理:
- 如果分页内容独立,每个分页应指定自己的规范URL。
- 如果希望集中权重到主页面,所有分页的规范URL指向主页面。
4. 与301重定向的区别
- 301重定向:将用户和搜索引擎永久跳转到新URL,旧URL不再存在。 适用场景:页面迁移、URL结构变更。
- Canonical标签:仅提示搜索引擎规范URL,用户仍可访问原URL。 适用场景:内容相同或高度相似的多个URL需要共存(如参数化URL)。
5. 常见错误
- 指向非规范域名:例如将
https://example.com/t的规范URL设为https://otherdomain.com/t,可能导致权重流失。 - 忽略动态参数:若规范URL带参数,需确保参数不影响内容(如
?utm_source=...可保留,但排序参数需排除)。 - 在非HTML页面使用:如PDF、图片等非HTML文件中添加无效。
6. 验证是否生效
-
使用 Google Search Console 的“URL检查”工具,查看Google是否识别了规范URL。
-
通过浏览器开发者工具查看页面源代码,确认标签正确添加。
-
点击Ctrl+U

7. Nuxt3举例实现方法
优化前
|
|
潜在问题
- useRequestURL().href的使用风险:
在 SSR(服务器端渲染) 时可能无法正确获取完整 URL(例如在静态导出或反向代理场景下)。如果 href 为空字符串,生成的 canonical 标签会变成
<link rel="canonical" href="">,这会被搜索引擎视为无效或错误的规范 URL,导致 SEO 权重流失
- 动态数据为空的兜底逻辑
fit[0].seo_setting.title??""依赖外部数据(如 API 响应),如果fit数组为空或字段缺失,会导致title、description等关键标签为空字符串,搜索引擎会认为页面信息不完整,影响排名。
- 代码健壮性改进建议
确保
fit[0].seo_setting存在且字段完整,避免渲染时崩溃.
优化后
|
|
代码整体对 SEO 的价值
-
核心作用 :
通过动态设置元标签和规范链接,解决 、关键词匹配 、权重集中 、跨平台展示三大 SEO 核心问题。
-
直接收益 :
提升搜索排名(通过标题/描述优化)、减少重复内容惩罚(通过
canonical)、增强社交传播效果(通过 OpenGraph社交媒体优化)。
